Intro to using Pycharm with unittest
It occurs to me that I didn't really introduce the full ease and power of
using unittest with pycharm in class. Here is a brief tutorial.
Note: these slides were prepared using pycharm 5.x They will work with
other versions but the dialogs might look slightly different.
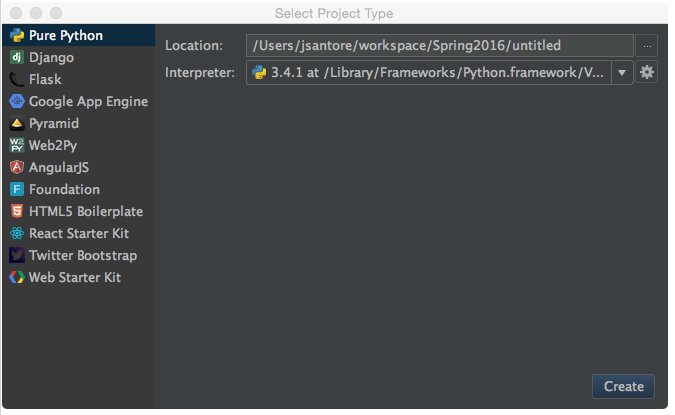
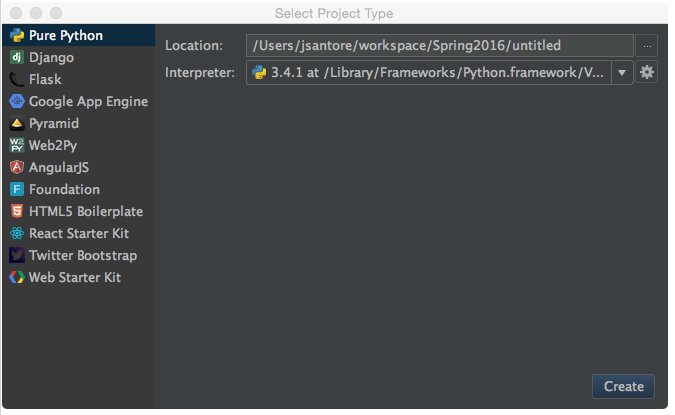
First create a new project from the pycharm app. Choose some version of
python 3.x for the interpreter. Lets make a pure python app for a simple
TDD project.

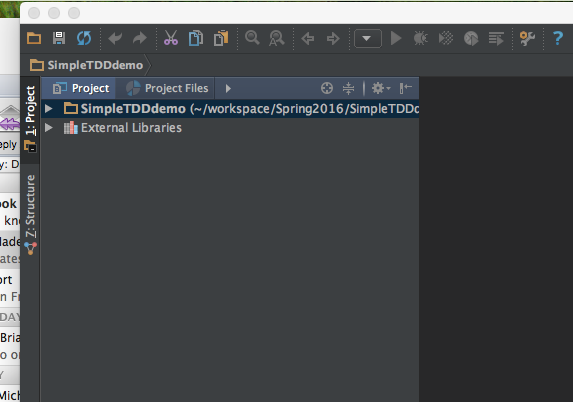
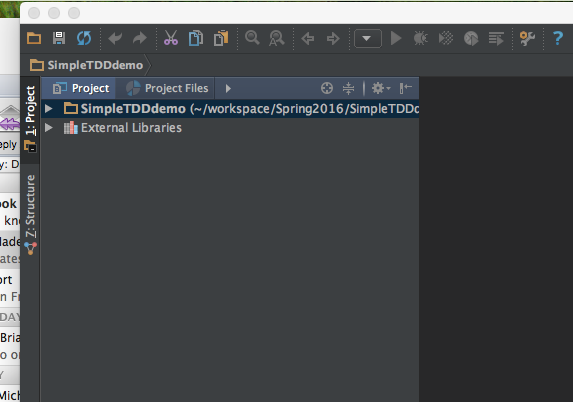
Now once the main window opens select the project. (it initially appears
highlighted, but it really isn't - click on it)

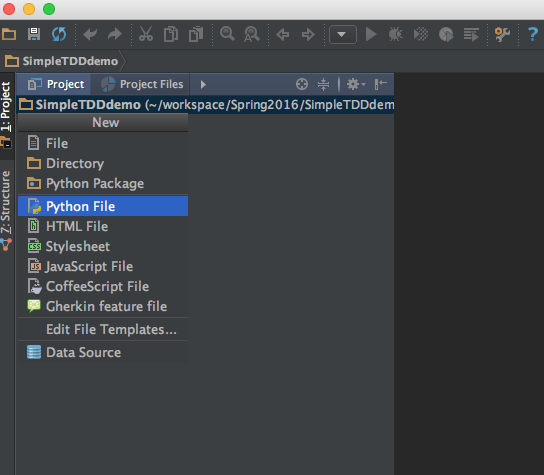
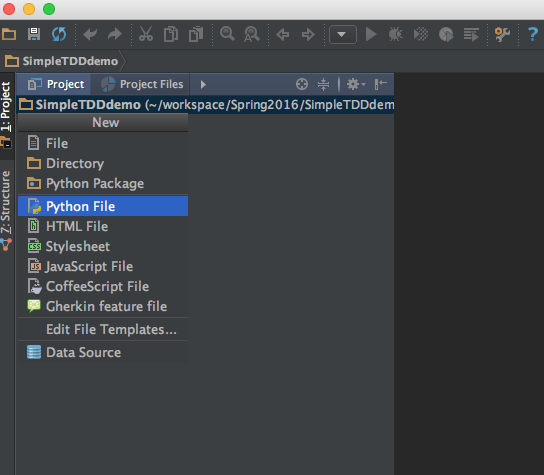
With this selected choose the new option from the file menu. This will bring
up this little extra selection dialog for you to choose the type of new file
to create. Choose Python file:

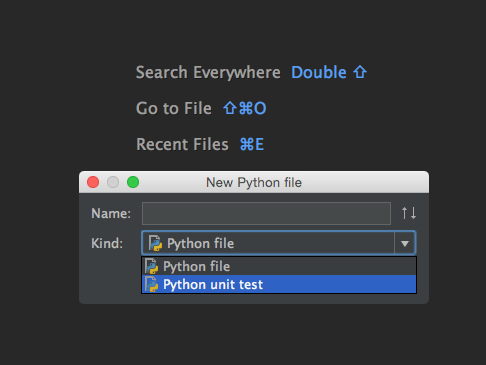
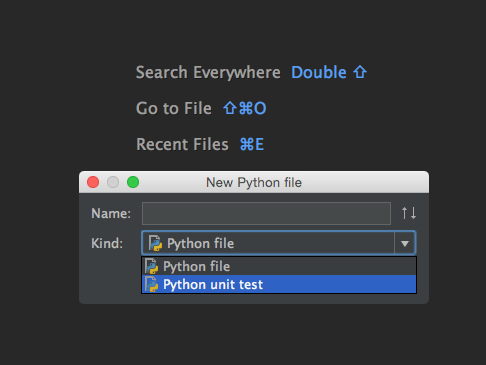
In the new python file dialog you will want to use the menu to choose the
Python unit test option.

once you have done this you get a default unit test file. If you run the
tests at this point, the default test is to assert that True equals False
and so you will get a red bar failing test.
At this point create a second new python file for the code that you will be
testing. Import the second file into your unittest file and write tests in
your unittest file. For example below I've written one simple test in
addition to editing the default test to succeed. If you now run the
unittests I have one test that passes and one test that fails (so I have a
red bar)

Eventually you will write code in your real code file that will make your
tests pass and you will get a green bar - the tests are passed.

Repeat as many times as needed.